مرحبًا بك عزيزنا الزائر لمدونة وادي التكنولوجيا | بالعربية، إن مجرد التفكير في تعلم البرمجة يمكن أن يكون مخيفًا للغاية فكلمة "برمجة" غامضة من حيث التعريف، فهي تعني شكلاً تقنيًا من أشكال الاتصال التي من المفترض أن تفهمها أجهزة الكمبيوتر، وليس البشر.
وتُعد إحدى الطرق التي يبدأ بها العديد من الأشخاص في تعلم البرمجة هي اختيار لغة برمجة شائعة ثم ملء الرأس بمعلومات عن هذه اللغة بدون توجيه، ويكون سبيله في تحقيق ذلك متابعة دورة تدريبية عبر الإنترنت، أو قراءة وثائق هذه اللغة، أو شراء كتاب عشوائي حول موضوع معين.
ونادرًا ما يبدأ المبرمجون المحتملون بإلقاء نظرة عامة على خريطة طريق لتعلم البرمجة للتعرف على عالم الترميز ومجموعة من مفاهيم البرمجة ذات الصلة واللغات والأدوات التي يستخدمها ما يقرب من 100 ٪ من المطورين كل يوم.
لذلك في هذه المقالة أقترح عليك واحدة من خرائط الطريق هذه، أوضح لك من خلال تحديد 14 خطوة نناقش فيهم مفهومًا أساسيًا أو لغة أو أداة يستخدمها المبرمجون المحترفون لكتابة الشيفرات البرمجية والتعاون فيما بينهم لإنشاء مشاريع احترافية.
وتناقش كل خطوة من الخطوات الـ 14 الواردة في هذه المقالة "أساسيات البرمجة"، وهو أمر أعتقد أنه من الهام لك معرفته في بداية رحلة البرمجة الخاصة بك.
بدون مزيد من اللغط، لنبدأ من القمة!
1: تعرف على بنية الكمبيوتر وأساسيات البيانات
أحد الأشياء الرائعة حول معظم لغات البرمجة الحديثة هو أنها تمكننا من إنشاء تطبيقات رائعة دون الحاجة إلى القلق بشأن التفاصيل الدقيقة للأجهزة خلف الكواليس، وهذا ما يسمى "التجريد" وهو القدرة على العمل بأدوات ذات مستوى أعلى (في حالتنا لغات البرمجة) التي تعمل على تبسط وتضيق النطاق المطلوب لفهمنا ومهاراتنا.
ومع ذلك، هذا لا يعني أنه من غير المجدي معرفة أساسيات لغة البرمجة التي تنفيذ الشيفرات البرمجية الخاصة بك عليها، فعلى أقل تقدير ستساعدك على الاطلاع وفهم الشيفرات البرمجية الخاصة بمشاريع مبرمجين آخرين.
إذن، إليك الحد الأدنى من أساسيات هندسة الكمبيوتر لتبدأ بها:
- تعيش أهم أجزاء جهاز الكمبيوتر الخاص بك على الرقائق الدقيقة (المعروفة أيضًا باسم الدوائر المتكاملة).
- تعتمد الرقائق الدقيقة على مكون كهربائي يسمى "الترانزستور" لتعمل، هذه الترانزستورات عبارة عن مفاتيح كهربائية صغيرة يتم إيقاف تشغيلها (0) أو تشغيلها (1) في أي وقت، ويمكن أن تحتوي رقاقة واحدة على ملايين أو مليارات الترانزستورات الصغيرة المضمنة فيها.
- تحتوي أجهزة الكمبيوتر على شريحة صغيرة تسمى وحدة المعالجة المركزية (CPU)، ويمكنك التفكير في الأمر على أنه عقل الكمبيوتر، فإنه يتعامل مع مهام معالجة الأرقام والمهام المنطقية التي يقوم بها الكمبيوتر.
- تحتوي كل وحدة معالجة مركزية على شيء يسمى "مجموعة التعليمات"، وهي عبارة عن مجموعة من الأوامر الثنائية (الأصفار والآحاد) التي تفهمها وحدة المعالجة المركزية، ولحسن الحظ لا داعي للقلق حقًا بشأن هذه العمليات كمبرمجين! وتلك هي قوة التجريد.
- إذا كانت وحدة المعالجة المركزية هي المركز المنطقي للعقل، فمن المفيد أن يكون لديك ذاكرة كذلك لتخزين المعلومات مؤقتًا أو على المدى الطويل.
- تحتوي أجهزة الكمبيوتر على ذاكرة الوصول العشوائي (RAM) باعتبارها ذاكرة عاملة، أو ذاكرة قصيرة المدى، ووظيفتها تخزين المعلومات التي يتم استخدامها بشكل نشط من خلال البرامج التي قيد التشغيل.
- تتكون ذاكرة الوصول العشوائي من مجموعة من عناوين الذاكرة، والتي يمكن استخدامها لتخزين أجزاء من البيانات، ففي لغات البرمجة القديمة مثل لغة البرمجة C يمكن للمبرمجين الوصول إلى العمل مباشرة مع عناوين الذاكرة باستخدام ميزة تسمى "المؤشرات Pointers"، ولكن هذا الأمر نادر في لغات البرمجة الحديثة.
- أخيرًا، سنتطرق إلى أحد المكونات التي تعرفها بالتأكيد وهو "القرص الصلب"، فهو يمثل الذاكرة طويلة المدى، فالقرص الصلب عبارة عن جهاز داخلي أو خارجي يخزن البيانات التي يجب أن تستمر حتى بعد إيقاف تشغيل الكمبيوتر.
قبل الانتقال إلى مزيد من التفاصيل حول لغات البرمجة، دعنا نقضي ثانية في الحديث عن البيانات، ولكن ماذا نعني بالضبط بكلمة البيانات؟
على المستوى العالي، فكر في أشياء مثل المستندات النصية والصور ومقاطع الفيديو ورسائل البريد الإلكتروني والملفات والمجلدات، فهذه كلها تعتبر هياكل بيانات عالية المستوى نقوم بإنشائها وحفظها على أجهزة الكمبيوتر الخاصة بنا كل يوم.
ولكن خلف الكواليس لا تعرف رقاقة الكمبيوتر (مثل وحدة المعالجة المركزية أو ذاكرة الوصول العشوائي) ما هي الصورة أو الفيديو، فمن منظور الرقاقة يتم تخزين كل هذه الهياكل على هيئة تسلسلات طويلة من الآحاد والأصفار، تسمى هذه الآحاد والأصفار "بتات Bits".
وعادةً ما يتم تخزين البتات في مجموعة مكونة من ثمانية وحدات في وقت واحد تُعرف بـ "البايت Byte"، والبايت هو ببساطة سلسلة من ثماني بتات، مثل: 00000001 ، أو 01100110 ، أو 00001111 ، ويسمى تمثيل المعلومات بهذه الطريقة بـ "التمثيل الثنائي".
2: تعرف على كيفية عمل لغات البرمجة
في القسم السابق من هذه المقالة، ذكرنا أن معظم أجهزة الكمبيوتر تعتمد على وحدة المعالجة المركزية، ويمكن لوحدة المعالجة المركزية فهم مجموعة محددة من التعليمات في شكل آحاد وأصفار.
لذلك، يمكننا نظريًا كتابة كود يخبر وحدة المعالجة المركزية بما يجب القيام به من خلال تجميع سلاسل طويلة من الآحاد والأصفار معًا في شكل تفهمه وحدة المعالجة المركزية، والأكواد المكتوبة في شكل ثنائي مثل هذه تسمى "التعليمات البرمجية الآلية" أو "كود الآلة".
يبدو أن العمل بهذه الطريقة أمرًا مروعًا أليس كذلك؟
حسنًا، ربما يكون الأمر كذلك لكنني لا أعرف لأنني أستخدم في الغالب لغات برمجة عالية المستوى مثل "JavaScript" و "Python" و "Java".
توفر لغة البرمجة عالية المستوى مجموعة من الكلمات الأساسية والعبارات وقواعد بناء الجملة التي يمكن للبشر قراءتها والتي يسهل على الأشخاص تعلمها وتصحيحها والعمل معها، فهي توفر وسيلة لسد الفجوة بين الطريقة التي تفهم بها أدمغتنا البشرية العالم والطريقة التي تفهم بها أدمغة الكمبيوتر (وحدات المعالجة المركزية) العالم.
وفي النهاية يجب ترجمة الشيفرة البرمجية التي نكتبها إلى التعليمات الثنائية (كود الآلة) التي تفهمها وحدة المعالجة المركزية، فاعتمادًا على لغة البرمجة التي تختارها نقول إن شفيرتك البرمجية إما "مجمعة" أو "مفسرة" إلى كود آلة يمكن تنفيذه بواسطة وحدة المعالجة المركزية الخاصة بك، وتتضمن معظم لغات البرمجة برنامجًا يسمى مجمعًا أو مفسرًا يقوم بتنفيذ خطوات الترجمة هذه.
فعلى سبيل المثال: لغة البرمجة "JavaScript" و "Python" هي لغات مفسرة، بينما لغة البرمجة "Java" هي لغة مجمعة، وسواء تم تجميع اللغة أو تفسيرها (أو مزيج من الاثنين) يكون تأثيرها على راحة المبرمج ومعالجة الأخطاء والأداء ومجالات أخرى، لكننا لن ندخل في هذه التفاصيل هنا.
3: فهم كيفية عمل الإنترنت
أيًا كان نوع التطبيقات البرمجية التي تطمح إلى القيام بها، فسوف تواجه مواقف تساعدك في معرفة كيفية تفاعل أجهزة الكمبيوتر مع بعضها البعض، وسوف يحدث هذا عادةً عبر الإنترنت.
فالإنترنت ليس أكثر من مجموعة عالمية من أجهزة الكمبيوتر المتصلة، بمعنى آخر إنها شبكة عالمية يوافق كل كمبيوتر في هذه الشبكة على مجموعة من القواعد التي تمكنهم من التحدث مع بعضهم البعض، وبالنسبة لجهاز الكمبيوتر "التحدث" يعني نقل البيانات.
وكما ناقشنا في القسم السابق من هذه المقالة، يمكن تمثيل جميع أنواع البيانات (صفحات الويب والصور ومقاطع الفيديو ورسائل البريد الإلكتروني ...إلخ) على أنها آحاد وأصفار، لذلك يمكنك التفكير في الإنترنت كمجموعة كبيرة جدًا من أجهزة الكمبيوتر التي يمكنها نقل الآحاد والأصفار فيما بينها، لكن بطريقة تحافظ على معنى تلك البيانات، فالإنترنت ليس أكثر من وسيلة محادثة رقمية.
حسنًا، إذا كان الإنترنت مجرد ساحة محادثة كبيرة، فلنحدد إذًا المشاركين في هذه المحادثة.
تتطلب معظم المحادثات البشرية اثنان من المشاركين على الأقل، ففي معظم الحالات يبدأ أحد الأشخاص المحادثة ويستجيب الشخص الآخر له، وذلك بافتراض أنهما موجودان ومتاحان.
وفي الحديث عبر الإنترنت يُطلق على الكمبيوتر الذي يبدأ المحادثة اسم "العميل Client"، أما الكمبيوتر الذي يستجيب أو يرد يسمى "الخادم Server".
فعلى سبيل المثال: لنفترض أنك فتحت متصفح ويب للدخول إلى موقع جوجل "www.google.com"، في هذا السيناريو متصفح الويب الخاص بك يعتبر هو العميل بالتبعية، لأنه يمكنك التفكير في أن الكمبيوتر الذي تعمل عليه هو كعميل.
وبمعنى أكثر تجريدًا يمكنك التفكير في أنك أنت العميل لأنك الشخص الذي يبدأ المحادثة من الأساس، فمن خلال كتابتك لـ "www.google.com" في شريط البحث للمتصفح، ثم النقر على مفتاح "ENTER" من لوحة المفاتيح، عندها يطلب متصفحك بدء محادثة مع أحد أجهزة كمبيوتر شركة Google.
ويسمى كمبيوتر شركة Google بالخادم، ويستجيب عن طريق إرسال البيانات المطلوبة لعرض صفحة الويب الخاصة بـ Google في متصفحك، ثم تظهر صفحة الويب الخاصة بـ Google أمام عينيك، وتستخدم جميع عمليات نقل بيانات الإنترنت هذه نوع من العلاقة تسمى "العلاقة بين العميل والخادم".
4: ممارسة بعض أساسيات سطر الأوامر
يمكن أن يكون سطر الأوامر مخيفًا للوهلة الأولى، فغالبًا ما يتم عرضه في الأفلام كشاشة سوداء مشفرة مع نصوص وأرقام ورموز غير مفهومة، وعادة ما يرتبط بالهاكر الشرير أو الصديق العبقري.
لكن الحقيقة هي أنه لا يتطلب الأمر عبقريًا لاستخدام أو فهم سطر الأوامر، في الواقع هو يسمح لنا بأداء العديد من المهام نفسها التي نرتاح للقيام بها عبر الماوس الذي يعمل بالإشارة والنقر، ويتمثل الاختلاف الرئيسي في أنه يقبل بشكل أساسي الإدخال عبر لوحة المفاتيح التي يمكن أن تسرع المدخلات بشكل كبير، والنافذة التي يمكنك كتابة الأوامر من خلالها في سطر الأوامر تسمى "المحطة الطرفية Terminal".
ويمكنك استخدام سطر الأوامر لتصفح المجلدات وسرد محتوياته، أو إنشاء مجلدات جديدة، أو نسخ الملفات ونقلها بداخله، أو حذف الملفات والمجلدات، أو تشغيل البرامج، وغير ذلك الكثير.
دعنا نتصفح برنامجًا تعليميًا قصيرًا لأوامر التنقل الأساسية التي ستمنحك إحساسًا بالعمل في سطر الأوامر، بمجرد فتح المحطة الخاصة بك فإن السؤال الأول النموذجي هو "أين أنا"؟
يمكننا لمعرفة ذلك استخدام الأمر pwd وهو اختصار للأمر "طباعة دليل العمل Print Working Directory"، فهذا الأمر يُخرج لنا موقعنا الحالي في نظام الملفات الذي يخبرنا بالمجلد الذي نحن فيه حاليًا.
جرب هذا الأمر بنفسك:
كيفية استخدام سطر الأوامر
إذا كنت تستخدم نظام التشغيل ويندوز فستحتاج إلى تشغيل برنامج Power Shell لكن قد لا تعمل بعض الأوامر التي سنستخدمها هنا معه، وإذا كنت تستخدم جهاز Mac فافتح تطبيق Terminal، وهو في الأساس محطة سطر أوامر Unix، وإذا كنت تستخدم نظام تشغيل بدون واجهة المستخدم الرسومية (GUI) مثل Linux أو Unix، فيجب أن تكون في سطر الأوامر افتراضيًا عند بدء تشغيل الكمبيوتر، وإذا كنت تستخدم Linux أو Unix يحتوي على واجهة مستخدم رسومية فستحتاج إلى فتح سطر الأوامر يدويًا.
الآن في موجه سطر الأوامر اكتب pwd ثم اضغط على مفتاح ENTER من لوحة المفاتيح، سيطبع سطر الأوامر المسار إلى المجلد الذي تتواجد فيه حاليًا، وبشكل افتراضي يكون المجلد النشط عند فتح سطر الأوامر هو الدليل الرئيسي للمستخدم الذي قام بتسجيل الدخول لنظام التشغيل، وهذا الأمر طبعًا قابل للتخصيص إذا كنت تريد الراحة في البدء من موقع مختلف.
يمكنك الرجوع إلى الدليل الرئيسي باستخدام هذا الرمز ~ وسنستخدم هذا الرمز في بعض الأمثلة من الآن فصاعدًا، الآن وبعد أن عرفنا المجلد الذي نحن فيه، يمكننا استخدام الأمر ls لسرد محتويات الدليل الحالي، وهذا الأمر يعني "قائمة"، الآن اكتب ls ثم اضغط على مفتاح ENTER من لوحة المفاتيح، سوف يتم طباعة المحتويات (الملفات والمجلدات الفرعية) الموجودة في الدليل الحالي على الشاشة.
ويمكنك استخدام هذا الأمر ls -al ثم الضغط على مفتاح ENTER من لوحة المفاتيح، وذلك للحصول على مزيد من التفاصيل حول محتويات الدليل، بما في ذلك أحجام الملفات وتواريخ التعديل وأذونات الملفات، فالعلامة a- تعمل على إدراج جميع محتويات الدليل (بما في ذلك الملفات المخفية)، والعلامة l- تعمل على عرض تفاصيل الملف الإضافية.
بعد ذلك يمكننا إنشاء مجلد جديد باستخدام الأمر mkdir ، والذي يرمز إلى "أنشئ دليل Make Directory"، أدناه نقوم بإنشاء مجلد جديد يسمى "Valley4Techs".
اكتب في موجه سطر الأوامر mkdir Valley4Techs ثم اضغط على مفتاح ENTER من لوحة المفاتيح، الآن اكتب الأمر ls ثم اضغط على مفتاح ENTER من لوحة المفاتيح، يجب أن ترى مجلدك الجديد في قائمة دليلك.
ولإنشاء عدة أدلة أو مجلدات متداخلة مرة واحدة، استخدم العلامة p- لإنشاء سلسلة كاملة من الدلائل مثل هذا: mkdir -p directory1 / directory2 / directory3
لا يُعد موجه سطر الأوامر مفيدًا إذا كان بإمكاننا البقاء في مكان واحد فقط، لذلك دعونا نتعلم كيفية تصفح الدلائل المختلفة في نظام الملفات، ويمكننا القيام بذلك عن طريق الأمر cd ، والذي يرمز إلى "تغيير الدليل Change Directory".
أولاً اكتب الأمر cd Valley4Techs ثم اضغط على مفتاح ENTER من لوحة المفاتيح، والأن اكتب الأمر pwd ثم اضغط على مفتاح ENTER من لوحة المفاتيح، سوف تلاحظ أن الناتج يظهر الآن أننا داخل دليل "Valley4Techs" المحدد في الأمر cd ، فنحن تصفحنا للأمام للوصول إلى هذا الدليل!
الآن اكتب الأمر .. cd ثم اضغط على مفتاح ENTER من لوحة المفاتيح، ستقوم العلامة .. بإخبار سطر الأوامر بالتصفح للخلف للخروج من هذا الدليل والوصول إلى الدليل الأصلي، فإذا كتبت الأمر pwd سوف تلاحظ أن الإخراج يظهر الآن أنك عدت إلى الدليل الأصلي، فنحن بذلك تصفحنا للخلف!
بعد ذلك سنتعلم كيفية إنشاء ملف فارغ جديد في الدليل الحالي.
اكتب الأمر cp newfile1.txt Valley4Techs واضغط على مفتاح ENTER من لوحة المفاتيح، ثم استخدم الآن الأمرين ls و ls Valley4Techs لترى أن الملف الجديد لا يزال موجودًا في الدليل الحالي وتم نسخه إلى دليل "Valley4Techs"، ويمكننا أيضًا نقل الملفات بدلاً من نسخها باستخدام الأمر mv .
اكتب الأمر touch newfile2.txt ثم اضغط على مفتاح ENTER من لوحة المفاتيح لإنشاء ملف جديد، بعد ذلك اكتب الأمر mv newfile2.txt Valley4Techs واضغط على مفتاح ENTER لنقل الملف إلى مجلد "Valley4Techs"، ويمكنك استخدام الأمرين ls و ls Valley4Techs لتأكيد نقل الملف إلى مجلد "Valley4Techs"،(يجب ألا يظهر الملف في الموقع الأصلي الذي أنشأته فيه، حيث أنه تم نقله وليس نسخه).
ويمكن أيضًا استخدام الأمر mv لإعادة تسمية الملفات، وللقيام بذلك اكتب الأمر newfile3.txt ثم اضغط على مفتاح ENTER لإنشاء ملف جديد، الآن اكتب الأمر mv newfile3.txt cheese.txt ثم اضغط على ENTER لتحديث اسم الملف، والآن استخدم الأمر ls لتأكيد إعادة تسمية الملف.
أخيرًا، يمكننا حذف الملفات والمجلدات باستخدام الأمر rm ، اكتب الأمر rm cheese.txt ثم اضغط على مفتاح ENTER لإزالة الملف، والآن استخدم الأمر ls لتأكيد إزالة الملف.
أو اكتب الأمر rm -rf Valley4Techs ثم اضغط على مفتاح ENTER لإزالة الدليل أو المجلد "Valley4Techs" ومحتوياته، ويمكنك استخدام الأمر ls للتأكد من إزالة الدليل، ولاحظ أننا استخدامنا العلامات rf- عند إزالة الدلائل، لأنه يعمل على إزالة المجلد وكافة محتوياته.
5: بناء مهارات محرر النصوص الخاصة بك مع Vim
حتى الآن قمنا بتغطية أساسيات موجه سطر الأوامر، وشاهدنا بعض الأمثلة حول كيفية التعامل مع الملفات بدون ماوس، وعلى الرغم من أننا نعرف الآن كيفية إنشاء الملفات ونسخها ونقلها وإعادة تسميتها وحذفها من خلال موجه سطر الأوامر، إلا أننا لم نر كيف نقوم بتحرير محتوى الملفات النصية في الجهاز.
ويعد العمل مع الملفات النصية في موجه سطر الأوامر أمرًا مهمًا، وذلك لأن الشيفرة البرمجية للكمبيوتر ليست أكثر من نصوص محفوظة في مجموعة منظمة من الملفات.
نعم يمكننا استخدام محرر نصوص خيالي مثل Microsoft Word، أو محررات شيفرات برمجية متخصصة مثل Sublime أو Atom لكتابة وتحرير الشيفرات البرمجية الخاصة بنا، ولكن هذا ليس ضروريًا فغالبًا ما يكون موجه سطر الأوامر هو المكان الأكثر ملاءمة لكتابة الشيفرات البرمجية وتحريرها نظرًا لأننا عادةً ما نفتحه بالفعل لتشغيل الأوامر!
ويوجد العديد من برامج تحرير النصوص الممتازة التي تم إنشاؤها خصيصًا لهذا الغرض، لذلك أوصيك بتعلم أساسيات برنامج يسمى "Vim"، فهو أحد أقدم برامج تحرير النصوص الموجودة، ويرمز Vim إلى "VI iMproved" لأنه خليفة لأداة كانت تسمى "Vi".
فبرنامج Vim محرر نصوص تم تصميمه ليعمل مباشرة في موجه سطر الأوامر، لذلك لا نحتاج إلى فتح نافذة منفصلة للعمل أو استخدام الماوس على الإطلاق، فيحتوي Vim على مجموعة من الأوامر والأوضاع التي تسمح لنا بإنشاء محتوى نصي وتحريره بسهولة باستخدام لوحة المفاتيح فقط.
لدى برنامج Vim القليل من الأوامر لتعلمها، ولكن مع القليل من الممارسة فإن المهارات التي سوف تتعلمها ستؤتي ثمارها طوال حياتك المهنية في البرمجة.
ويتم تثبيت برنامج Vim بشكل افتراضي على العديد من أنظمة التشغيل، وللتحقق مما إذا كان مثبتًا على جهاز الكمبيوتر الخاص بك، افتح موجه سطر الأوامر واكتب هذا الأمر vim -v ، فإذا فتح معك في موجه سطر الأوامر وأظهر الإصدار الخاص به، فأنت على ما يرام!، ويمكنك إنهاء Vim بكتابة الأمر !q: ثم الضغط على مفتاح ENTER.
أما إذا لم يكن الأمر كذلك، فستحتاج إلى تثبيته على نظام التشغيل الخاص بك، ولمزيد من المعلومات حول تثبيت Vim راجع موقعهم الإليكتروني الرسمي.
ونصيحتي لك هي أن الطريقة الأسرع والأسهل لتعلم كيفية استخدام Vim هي من خلال استخدام البرنامج التعليمي المدمج معه VimTutor، ولتشغيله تأكد من تثبيت Vim على نظامك، ثم افتح موجه سطر الأوامر واكتب الأمر vimtutor ، ثم اضغط على مفتاح ENTER.
إنه برنامج تعليمي جيد لدرجة أنه لا يوجد سبب لي لإضاعة وقتك في محاولة شرحه هنا، فقط اذهب إلى VimTutor الآن! أراكم في القسم التالي.
6: لنتعرف على HTML
لغة ترميز النصوص التشعبية HTML وهي اختصارًا لـ HyperText Markup Language، ويمكنك التفكير فيها على أنها الهيكل العظمي لصفحة الويب، فمن خلالها يتم تحديد العناصر التي يجب عرضها في صفحة الويب، وترتيب عرضها.
وتحتوي كل صفحة ويب زرتها من خلال متصفحك على بعض رموز HTML المرتبطة بها، فعندما تزور صفحة ويب يرسل خادم الويب الذي يستضيف صفحة الويب التي تريد زيارتها بعض رموز HTML إلى متصفحك، ثم يقوم المتصفح الخاص بك بعد ذلك بقراءتها ثم عرضها لك.
وتحتوي معظم صفحات الويب على مجموعة قياسية إلى حد ما من المحتوى، بما في ذلك العنوان والمحتوى النصي وروابط الصور وروابط التنقل والرؤوس والتذييلات والمزيد، ويتم تخزين كل هذه المعلومات بتنسيق HTML الذي يحدد بنية الصفحة.
كما سنرى لاحقًا، تمكننا لغات البرمجة الأخرى من كتابة شيفرات برمجية تؤدي مهامًا، مثل تشغيل مجموعة من التعليمات بتسلسل معين، لكن HTML لا تفعل أي شيء من ذلك، فنحن لا نقوم بتشغيل أو تنفيذ كود HTML بل توجد أكواد HTML في ملف نصي وينتظر إرساله إلى متصفح الويب الذي سيعرضه على المستخدم النهائي.
لذلك تعتبر HTML هي في الأساس مجرد بيانات، فهي البيانات التي تحدد الشكل الذي يجب أن تبدو عليه صفحة الويب، لا أكثر.
إذن كيف تكتب كود HTML؟
يستخدم HTML مجموعة قياسية من العلامات (بشكل أساسي تسميات فقط) لتحديد العناصر المتاحة التي تشكل صفحة الويب، ويتم تعريف كل علامة باستخدام أقواس الزاوية <> .
على سبيل المثال: يتم تعريف وسم العنوان كما يلي <title/>عنوان صفحة الويب<title> ويتم تعريف وسم الفقرة كما يلي <p/>مجموعة من محتوى النص العشوائي<p> .
ويتكون كل عنصر HTML من وسم البداية ووسم النهاية، فوسم البداية هو مجرد تسمية للوسم بين قوسين زاوية، على النحو التالي: <اسم الوسم> ، هكذا يتم فتح وسم HTML جديد.
أما وسم النهاية هو نفسه وسم البداية، لكنه يستخدم شرطة مائلة للأمام بعد قوس الزاوية الأول لتمييزه كوسم نهاية، على النحو التالي: <اسم الوسم/> .
وأي محتوى بين هذين الوسمين هو المحتوى الفعلي الذي ستعرضه صفحة الويب، لذلك دعنا نغطي أهم الوسوم شيوعًا التي يتم استخدامها:
الأول: هو الوسم <html> هذا الوسم يحدد بداية صفحة HTML، ويقابله الوسم <html/> (لاحظ الشرطة المائلة للأمام) ليحدد نهاية صفحة HTML، وسيكون أي محتوى بين هذين الوسمين جزءًا من الصفحة.
الثاني: هو الوسم <head> هذا الوسم يحدد المعلومات الإضافية التي سيستخدمها المتصفح لفهم الصفحة، ولا يتم عرض معظم المحتوى في هذا الوسم للمستخدم، ويقابله الوسم <head/> ليحدد نهاية القسم HEAD أو رأس صفحة الويب.
الثالث: وتعرفنا على الوسم <title> الذي يحدد عنوان صفحة الويب التي سيعرضها المتصفح في علامة تبويب المتصفح، ويجب وضع هذا الوسم داخل القسم <head> ... </head> .
الرابع: هو الوسم <body> ، فيشكل كل المحتوى الموجود داخل هذا الوسم المحتوى الرئيسي لصفحة الويب، ويبدو وضع هذه الوسوم الأربعة معًا كالتالي:
يمثل مقتطف كود HTML البسيط أعلاه صفحة ويب بسيطة بعنوان وفقرة واحدة كمحتوى أساسي، ويوضح هذا المثال نقطة لم نذكرها من قبل، وهي أنه يمكن أن تتداخل وسوم HTML داخل بعضها البعض، وهذا يعني أنه يمكنك وضع وسوم HTML داخل وسوم HTML الأخرى.
وتقدم HTML العديد من الوسوم الأخرى لتوفير مجموعة غنية من المحتوى لمستخدمي الويب، بالطبع لن نغطيها بالتفصيل هنا، ولكن فيما يلي قائمة مختصرة يمكنك الرجوع إليها:
- <p> : فقرة نصية تبدأ في سطر جديد.
- <h1> : عنوان موضوع الصفحة، ويستخدم عادة لعناوين الصفحات.
- <h2> : عنوان قسم بالصفحة، ويستخدم عادة لعناوين الأقسام.
- <hx> : حيث x عبارة عن رقم يقع بين 3 و 6، وهو للعناوين الأصغر الفرعية والثانوية.
- <img> : لعرض الصور.
- <a> : لعرض الروابط التشعبية.
- <form> : لإنشاء نموذج يحتوي على حقول أو مدخلات للمستخدم لملئها وإرسالها.
- <input> : لإنشاء حقل إدخال للمستخدمين لإدخال المعلومات، وعادةً يكون ضمن وسم نموذج السابق.
- <div> : لتقسيم المحتوى، فهو يُستخدم لتجميع عدة عناصر معًا لغرض إبعادها عن باقي العناصر.
- <span> : عنصر تجميع آخر ولكنه يُستخدم لالتفاف عبارات نصية داخل عنصر آخر، وعادةً يستخدم لتطبيق تنسيق معين على جزء معين فقط من محتوى النص.
7: التعامل مع CSS
تشبه صفحة الويب التي لا تحتوي على CSS أو "أوراق الأنماط المتتالية Cascading Style Sheets" قالب الجيلي بدون تجميد، نعم قد يفي قالب الجيلي السائل بالغرض، لكنه لن يكون فاتحًا للشهية!
لذلك يتيح لنا CSS ربط خصائص النمط، مثل: لون الخلفية وحجم الخط والعرض والارتفاع والمزيد، بعناصر HTML الخاصة بنا، وتخبر كل خاصية نمط المتصفح لتقديم التأثير المطلوب على الشاشة.
دعونا الآن نرى كيفية ربط أنماط CSS بعناصر HTML الخاصة بنا، هناك ثلاث أجزاء لتنفيذ ذلك:
- محدد CSS: يستخدم لتحديد عنصر أو عناصر HTML التي نريد أن يُطبق النمط عليها.
- اسم خاصية CSS: اسم خاصية النمط المحددة التي نريد إضافتها إلى عناصر HTML المتطابقة.
- قيمة خاصية CSS: قيمة خاصية النمط التي نريد تطبيقها.
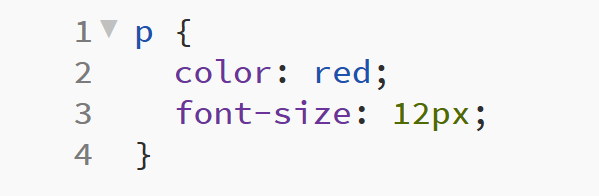
وفيما يلي مثال على كيفية تجميع هذه الأجزاء الثلاثة معًا لتعيين لون وحجم خط فقرة:
لنبدأ من البداية، قبل القوس المعقوص أو المتعرج هذا هو المكان الذي ينتقل إليه محدد CSS، وفي حالتنا يشير الحرف p إلى الوسم <p> أو الفقرة في HTML كما ذكرنا، وهذا يعني أن الأنماط الموجودة داخل القوسين المتعرجين ستنطبق على جميع الوسوم <p> في صفحة الويب.
الآن دعنا ننتقل إلى ما يجري للأنماط داخل القوسين المتعرجين التي نريد تطبيقها على العناصر المستهدفة.
هنا نجد زوجين من خصائص وقيم CSS مفصول بينهم بنقطتين، الخصائص في حالتنا "اللون" و "حجم الخط" موجودة على اليسار، والقيم لهذه الخصائص "أحمر" و "12 بكسل" موجودة على اليمين، ثم ينتهي كل زوج (خاصية/ قيمة) بفاصلة منقوطة.
والترجمة لمقتطف كود CSS أعلاه أنه يطلب من المتصفح استخدام أحرف حمراء بحجم 12 بكسل لجميع النصوص الموضوعة داخل الوسم <p> .
السؤال الذي يطرح نفسه هنا، كيف تستطيع صفحة HTML تضمين أنماط CSS هذه؟
الجواب هو باستخدام الوسم <Style> مباشرة في ملفات HTML، أو باستخدام الوسم <link> ، فعادةً ما يتم إنشاء أنماط CSS في ملفات منفصلة (css.) عن ملفات HTML، وهذا يعني أننا بحاجة إلى طريقة ما لاستيرادها إلى ملفات HTML الخاصة بنا حتى يعرف المتصفح أن أنماط CSS موجودة.
فالوسم <link> موجود لهذا الغرض، فقط نقوم بتضمين الوسم <link> في القسم <head> لملفات HTML والتي تسمح لنا بتحديد ملفات CSS الخارجية لاستيرادها.
ففي هذا المثال قمنا باستيراد ملف أنماط CSS المحددة بواسطة السمة href، الموجود في حالتنا داخل المسار التالي: home/style.css/
في الأقسام الثلاثة التالية، سنتعمق (أخيرًا) في بعض لغات البرمجة الأكثر تقنية!
سوف نستعرض نظرة عامة حول لغات البرمجة JavaScript و Python و Java، بالإضافة إلى استعراض بعض مفاهيم الشيفرة الأساسية الشائعة بين اللغات الثلاث، كما سنقارن بين ميزات كل لغة وأسلوب كتابة شيفرتها البرمجية، لذا نأمل أن تحصل على فهم شامل لأساسيات اللغات البرمجية الثلاثة.
8: ابدأ رحلة البرمجة باستخدام JavaScript
دعونا نبدأ بطرح السؤال التالي: إذا كان بإمكاننا استخدام HTML لبناء بنية صفحة الويب واستخدام CSS لجعلها تبدو جميلة، فلماذا نحتاج إلى JavaScript؟
الجواب هو أننا من الناحية الفنية لسنا مجبرين على فعل ذلك، فإذا كنا سعداء بوجود موقع "ثابت" ويبدو جميلًا، فيمكننا الاكتفاء باستخدام HTML و CSS فقط.
لكن أريدك أن تنتبه من كلمة "ثابت" هنا، أي أن الموقع جامد يقدم محتوى نصي مع بعض الصور فقط، أما إذا أردنا إضافة ميزات ديناميكية إلى صفحات الويب الخاصة بنا، مثل تغيير المحتوى بشكل آلي مع تفاعلات المستخدم الأكثر تعقيدًا، فنحن بحاجة إلى استخدام JavaScript.
ما هي JavaScript؟
JavaScript هي لغة برمجة تم إنشاؤها خصيصًا لمواقع الويب والإنترنت، فكما ذكرنا في القسم الثاني من هذه المقالة إن معظم لغات البرمجة إما مترجمة أو مفسرة، وعادة ما يتم تشغيل البرامج التي تم إنشاؤها بهذه اللغات بطريقة مستقلة.
وتعد JavaScript لغة فريدة إلى حد ما في هذا الصدد، حيث تم تصميمها ليتم تنفيذها مباشرة داخل متصفحات الويب، فهي تسمح لنا بكتابة الشيفرة البرمجية الخاصة بها والتي تمثل مجموعات من الإجراءات التي سيتم تنفيذها على صفحات الويب الخاصة بنا، وذلك لجعل مواقعنا أكثر ديناميكية.
ويمكنك كتابة شيفرة JavaScript إما في ملفات نصية مسماة بامتداد "js."، أو داخل الوسم <script> مباشرة في ملفات HTML.
ولسنوات عديدة كان الهدف من الشيفرة البرمجية للغة JavaScript أن تعمل في المقام الأول داخل متصفحات الويب، لكن جاء مشروع Node.js وغير هذا الهدف من خلال إنشاء بيئة JavaScript مستقلة يمكن تشغيلها في أي مكان.
فبدلاً من أن تكون اللغة محاصرة ومقيدة الاستخدام من خلال المتصفح فقط (أي من جانب العميل)، يمكنك الآن تثبيت Node.js محليًا على أي جهاز كمبيوتر للسماح بتطوير وتنفيذ شيفرة JavaScript، كما يمكنك أيضًا تثبيت Node على خوادم الويب مما يسمح لك باستخدام JavaScript كشيفرة برمجية للواجهة الخلفية Back-End للتطبيقات، بدلاً من مجرد شيفرة برمجية للواجهة الأمامية Front-End لمتصفح الويب.
اقرأ أيضًا: أدوات مهمة لمطوري الواجهة الأمامية Front-End
والآن بعد أن قمنا بتغطية بعض المعلومات الأساسية، دعنا نتعمق في بعض أساسيات لغة البرمجة JavaScript.
المتغيرات والتعيين في JavaScript
ربما تمثل المتغيرات المفهوم الأساسي في البرمجة، فالمتغير ببساطة هو اسم أو عنصر نائب يُستخدم للإشارة إلى قيمة معينة، وتشير كلمة متغير إلى أن القيمة المخزنة يمكن أن تتغير طوال فترة تنفيذ البرنامج.
ويمكنك استخدام المتغيرات لتخزين الأرقام وسلاسل الأحرف النصية والقوائم وهياكل البيانات الأخرى التي سنتحدث عنها أكثر في غضون دقيقة، فجميع لغات البرمجة تستخدم المتغيرات، ولكن يختلف بناء الجملة باختلاف لغة البرمجة.
وفائدة المتغيرات هي أنه يمكننا الرجوع إلى قيمها في جميع أنحاء الشيفرات البرمجية الخاصة بنا، فيتيح لنا ذلك التحقق من قيمها حسب الحاجة وتنفيذ إجراءات مختلفة اعتمادًا على كيفية تغير قيمة المتغير.
وفي لغة البرمجة JavaScript يتم الإعلان عن المتغيرات باستخدام جملة الإعلان let ، كما في المثال التالي: ;let x .
وهذا الإعلان عن x كمتغير يمكننا استخدامه في الشيفرة البرمجية الخاصة بنا، ولاحظ أننا أضفنا فاصلة منقوطة في نهاية السطر، وذلك لأن في لغة البرمجة JavaScript (والعديد من اللغات الأخرى) تُستخدم الفواصل المنقوطة لتحديد نهاية كل جملة من الشيفرات البرمجية.
الآن وقد أنشأنا المتغير x، يمكننا تعيين قيمة له باستخدام علامة التساوي (=)، والتي تسمى أيضًا عامل الإسناد: ;x = 10 .
هنا قمنا بتعيين الرقم 10 إلى المتغير المسمى x، الآن في أي وقت نستخدم فيه x في الشيفرة البرمجية الخاصة بنا سيتم استبدال قيمة x بـ 10، ويمكنك عمل كلاً من الإعلان عن المتغير وإسناد القيمة في سطر واحد على النحو التالي:
أنواع البيانات في JavaScript
في القسم السابق من هذه المقالة قمنا بتخزين قيمة عدد صحيح في المتغير المسمى x، يمكنك أيضًا تخزين الأرقام العشرية أو أرقام الفاصلة العائمة كما هي معروفة، فعلى سبيل المثال يمكننا أن نكتب: ;let x = 6.6 .
فالأنواع المختلفة من القيم التي يمكننا تخزينها في المتغيرات تسمى أنواع البيانات، وحتى الآن رأينا فقط أنواع البيانات الرقمية (الأعداد الصحيحة والأرقام العشرية)، لكن بالطبع هذا ليس كل شيء، فيمكننا تخزين البيانات النصية في المتغيرات أيضًا.
في مصطلحات البرمجة يسمى جزء من النص بـ سلسلة نصية، فيمكننا تخزين قيمة سلسلة نصية في المتغير x الخاص بنا من خلال إحاطة النص إما بعلامات اقتباس مفردة ('...') أو مزدوجة ("...") كما يلي:
لاحظ أن القيم true و false لا تظهر داخل علامتي الاقتباس بالطريقة التي تظهر بها السلاسل النصية، فإذا أحطناهم بعلامات اقتباس فستكون القيم سلاسل نصية وليست منطقية.
وغالبًا ما نستخدم القيم المنطقية للتحكم في تدفق البرامج مع الجُمل الشرطية (if/ else) والتي سنتعرف عليها بعد قليل.
جُمل التحكم في تدفق البرنامج في JavaScript
الآن بعد أن أصبح لدينا فهم للمتغيرات وأنواع بيانات JavaScript الأساسية، دعنا نلقي نظرة على بعض الأشياء التي يمكننا القيام بها معهم، فالمتغيرات ليست مفيدة إلى هذا الحد دون القدرة على إخبار الشيفرة البرمجية الخاصة بنا بفعل شيء ما معهم.
ويمكننا أن نجعل متغيراتنا تفعل الكثير من الأشياء باستخدام التصريحات Statements.
فالتصريحات هي كلمات رئيسية خاصة تسمح لنا بتنفيذ بعض الإجراءات في الشيفرات البرمجية الخاصة بنا، والتي تستند غالبًا إلى قيمة المتغير الذي حددناه، وتتيح لنا البيانات تحديد التدفق المنطقي لبرامجنا وكذلك تنفيذ العديد من الإجراءات المفيدة التي ستحدد كيفية عمل برامجنا.
جُملة الشرط If/ Else
جُملة التصريح الأولى التي سنناقشها هي عبارة if الشرطية، تسمح لنا عبارة if بتنفيذ بعض الإجراءات فقط عندما يكون الشرط المطلوب صحيحًا، إليك كيف تعمل:
لقد حددنا متغيرًا يسمى x وقمنا بتعيين قيمته على 10، ثم تأتي بعد ذلك عبارة if الخاصة بنا، بعد الكلمة الأساسية if لدينا قوسين هلاليين يحتويان على الشرط المراد تقييمه، وفي حالتنا الشرط هو x > 5 (هل قيمة المتغير x أكبر من العدد 5)؟
ونحن قد حددنا قيمة المتغير x بأنه يساوي 10، لذلك نعلم أن هذا الشرط صحيح في هذا المثال.
ونظرًا لأن الشرط بين القوسين الهلاليين صحيح، سيتم تنفيذ السطر الأول من جُملة if ، وسترى السلسلة النصية "قيمة إكس أكبر من 5" مطبوعة أمامك على الشاشة، وهذا يعني أن الأمر ()console.log ، معناه أن يتم تنفيذ طباعة القيمة الموجودة بين الأقواس على الشاشة.
وفي نفس المثال قمنا أيضًا بتضمين عبارة else ، وهذه العبارة تسمح لنا بتنفيذ إجراء معين في حالة عدم تحقق الشرط.
جُملة حلقة التكرار While
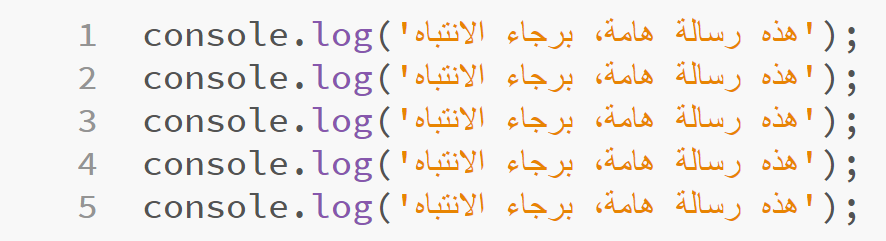
النوع التالي من جُمل التصريح التي سنناقشها هو حلقة التكرار while، وتمكننا حلقات التكرار من تكرار كتلة من الكود عدة مرات كما نرغب، دون نسخ ولصق الكود مرارًا وتكرارًا، فعلى سبيل المثال: لنفترض أننا بحاجة إلى طباعة جملة معينة على الشاشة 5 مرات، يمكننا تنفيذ ذلك على النحو التالي:
هذا الإجراء يعمل بشكل جيد مع 5 رسائل أو حتى 10 رسائل، ولكن ماذا عن 100 أو 1000 رسالة؟ نحتاج إلى طريقة أفضل لتكرار أجزاء من الشيفرة البرمجية عدة مرات، أليس كذلك؟
لذلك تسمح لنا حلقات التكرار بتنفيذ هذا الأمر، وفي مصطلحات البرمجة يسمى إعادة تنفيذ جزء من الشيفرة البرمجية عدة مرات بـ التكرار.
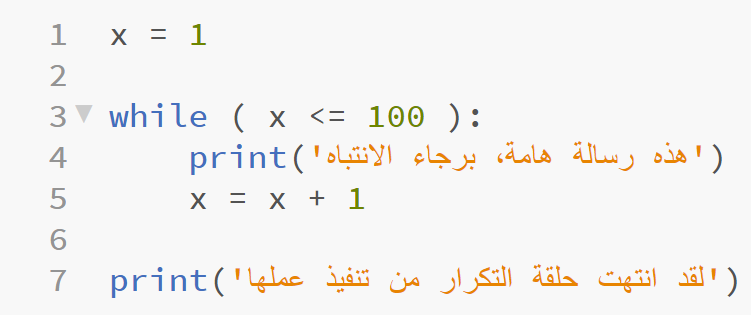
في الشيفرة البرمجية التالية ستستمر حلقة التكرار while في تشغيل كتلة الكود بداخلها طالما ظل الشرط المحدد صحيحًا:
في هذا المثال قمنا بتعيين المتغير x إلى القيمة 1، ثم كتبنا حلقة التكرار while على غرار كتابة جملة الشرط if ، فأضفنا شرطًا بين القوسين الهلاليين، وفي حالتنا الشرط هو x <= 100 سيكون هذا الشرط صحيحًا true طالما أن قيمة المتغير x أقل من 100 أو تساويها.
بعد ذلك نقوم بتمرير الوظيفة المطلوب تنفيذها في الأقواس المتعرجة، وفي حالتنا أن نقوم بطباعة رسالتنا إلى وحدة التحكم، ثم نزيد قيمة المتغير x بمقدار 1.
في هذه المرحلة تحاول حلقة التكرار إعادة تقييم الشرط لمعرفة ما إذا كان لا يزال صحيحًا true ، فالمتغير x أصبح قيمته 2 بعد تنفيذ التشغيلة الأولى من حلقة التكرار، لذلك الشرط لا يزال صحيحًا true لأن الرقم 2 أقل من الرقم 100.
تتكرر الشيفرة البرمجية الموجودة في حلقة التكرار حتى تزداد قيمة المتغير x إلى القيمة 101، عند هذه النقطة تكون قيمة المتغير x أكبر من العدد 100، لذا فإن الشرط أصبح الآن خاطئ false ، وتتوقف الشيفرة البرمجية في حلقة التكرار عن التنفيذ.
الوسم <script> في كود HTML
الآن وقد تعرفنا على لغة البرمجة جافا سكريبت، فلنناقش كيفية إضافة الشيفرات البرمجية لجافا سكريبت إلى صفحة HTML، ويمكننا القيام بذلك كما ذكرنا سابقًا باستخدام الوسم <script> ، وهو مشابه للوسم <link> الذي استخدمناه لإضافة ملفات CSS إلى صفحة HTML الخاصة بنا، باستثناء أن الوسم <script> مخصص لجافا سكريبت على وجه التحديد.
لنفترض أننا حفظنا أحد أمثلة جافا سكريبت السابقة التي ناقشناها في ملف يُسمى "customscript.js" في نفس مسار المجلد الموجود به ملف HTML الخاص بنا، فيمكننا إضافة ملف JavaScript هذا عن طريق إضافة وسم HTML التالي في القسم <head> ... </head> بملف HTML الخاص بنا:
سيتم تحميل الشيفرة البرمجية للغة البرمجة JavaScript من الملف الذي أضفناه في صفحة HTML، ثم سيتم تنفيذه عند عرض صفحة الويب في المتصفح.
9: استمر في البرمجة باستخدام لغة البرمجة Python
الآن بعد أن تعلمت بعض أساسيات لغة البرمجة JavaScript، سيكون من المفيد الانتقال إلى لغة برمجة أخرى، وقد اخترنا لك لغة البرمجة Python.
توفر العديد من لغات البرمجة مجموعة متشابهة من الوظائف، بما في ذلك المتغيرات والعمليات الرياضية وعبارات الشرط وحلقات التكرار والدوال، لذلك من المفيد معرفة كيفية تنفيذ لغات البرمجة المختلفة للمفاهيم المتشابهة، فعادة ما تكون هذه المفاهيم متشابهة للغاية، لكن التركيب اللغوي (طريقة كتابة الكود) تختلف من لغة برمجة إلى أخرى.
ما هي لغة البرمجة Python؟
سنقوم أولاً بتغطية القليل من المعلومات الأساسية عن لغة Python كما فعلنا مع لغة JavaScript، تعتبر لغة البرمجة Python لغة عالية المستوى، تعطي الأولوية لسهولة التطوير على سرعة التنفيذ.
وفي رأيي تعتبر Python واحدة من أفضل لغات البرمجة للمبتدئين لتعلمها، فبناء الجُملة نظيف وبديهي لأنك تستخدم اللغة الإنجليزية في كتابتها وبذلك تعتبر أقرب لغة برمجة إلى لغة البشر، وهي لغة شائعة جدًا في مجالات الأعمال والمصادر المفتوحة.
ولقد تحدثنا في سابقًا عن اللغات المترجمة مقابل اللغات المفسرة، فتعتبر Python لغة مفسرة ففي كل مرة نريد تشغيل شيفرة برمجية بلغة Python، يقوم مفسر Python بمعالجة الشيفرات البرمجية الخاصة بك وتنفيذها سطراً بسطر على جهازك، وهذا يختلف عن اللغات المترجمة حيث تستخدم أولًا مترجمًا لمعالجة الشيفرة البرمجية ثم ننفذها لاحقًا دفعة واحدة.
وعلى عكس لغة JavaScript، لم يتم تصميم لغة Python ليتم تشغيلها مباشرة داخل متصفحات الويب، فقد تم إنشاء Python لتكون لغة برمجة نصية يمكن استخدامها لكتابة شيفرات برمجية لمهام متعددة يتم تنفيذها عادةً على الكمبيوتر المحلي للمستخدم.
ويمكنك تنفيذ الشيفرة البرمجية للغة Python على أي جهاز كمبيوتر مثبت عليه مفسر Python، وهي تستخدم على نطاق واسع لعلوم البيانات والتطبيقات من جانب الخادم.
المتغيرات والتعيين في لغة البرمجة Python
مثل لغة JavaScript تتيح لنا لغة Python تحديد المتغيرات، فيمكننا ببساطة استخدام علامة يساوي (=) لإنشاء المتغيرات وتعيين قيمة لها حسب الحاجة:
سوف تلاحظ وجود اختلافان بين بناء الجملة للإعلان عن المتغيرات في لغة Python ولغة JavaScript، ففي لغة Python لا نحتاج إلى استخدام كلمة للإعلان عن المتغير مثل let ولا نحتاج أيضًا إلى فاصلة منقوطة في نهاية كل سطر كما فعلنا مع لغة JavaScript.
وذلك لأن لغة Python تستخدم مجموعة من قواعد بناء الجملة على أساس المسافة البيضاء والمسافة البادئة، ويؤدي ذلك إلى إزالة الحاجة إلى أحرف إنهاء السطر مثل الفاصلة المنقوطة، ومنع تحديد النطاق باستخدام الأقواس المتعرجة.
أنواع البيانات في لغة البرمجة Python
لدى لغة Python أيضًا مجموعة من أنواع البيانات التي يمكنك تعيينها لمتغيراتك، وتشمل هذه البيانات: الأعداد الصحيحة والأعداد العشرية والسلاسل النصية والقوائم والقواميس.
وبالنسبة للأعداد الصحيحة والعشرية والسلاسل النصية هي في الأساس نفس نظيراتها في لغة JavaScript، لذلك لن نكرر هذه المعلومات هنا، وبالنسبة للقيم المنطقية فهي مشابهة جدًا لتلك الموجودة في لغة JavaScript، باستثناء أنه يجب كتابة الحرف الأول من الكلمات الرئيسية True و False بأحرف كبيرة:
جُمل التحكم في تدفق البرنامج في Python
كما هو الحال في لغة البرمجة JavaScript، تحتوي لغة البرمجة Python على مجموعة متشابهة من عبارات وجُمل التحكم في التدفق، ولكن بصيغة مختلفة قليلاً.
جُملة الشرط If/ Else
هذه هي الشيفرة البرمجية في لغة البرمجة Python لمثال جملة الشرط if/ else المكافئة لما رأيناه في قسم JavaScript:
لقد أعلنا عن متغير يسمى x وقمنا بتعيين قيمته على 10، ثم أتبعناه بعبارة if الشرطية الخاصة بنا، ونظرًا لأن الشرط الموجود بين القوسين يتم تقييمه إلى True ، فسيتم تنفيذ الشيفرة البرمجية التي تم وضعها بمسافة بادئة بعد عبارة if الشرطية، وسترى السلسلة النصية "قيمة المتغير إكس أكبر من العدد 5" مطبوعة على شاشتك.
وفي لغة Python يتم استخدام الدالة ()print لطباعة المعلومات على الشاشة.
يوجد أيضًا عبارة else بالشيفرة البرمجية أعلاه، والتي ستطبع سلسلة نصية بديلة إلى الشاشة إذا كانت قيمة المتغير x أقل من العدد 5، وأصبح الشرط False .
إذًا، سوف تجد نوعان من الاختلافات الرئيسية بين شيفرة Python أعلاه وشيفرة JavaScript التي رأيناها سابقًا، كما يلي:
- تستخدم Python نقطتين بدلاً من الأقواس المتعرجة للإشارة إلى بداية كتلة جملة الشرط if .
- تستخدم Python المسافة البادئة للدالة ()print وهو أمر هام بالفعل في Python.
ففي JavaScript لا يهم المسافة البادئة أو المسافة البيضاء بين العبارات نظرًا لأن JavaScript يحدد كتل التعليمات البرمجية باستخدام الأقواس المتعرجة ويحدد نهاية العبارة باستخدام فاصلة منقوطة، لكن في Python لا توجد فاصلة منقوطة ولا أقواس متعرجة! فقط أربع مسافات بادئة للدلالة على بداية الكتلة.
فتخبر النقطتان (:) مفسر Python أن كتلة جملة الشرط if قد بدأت، لذلك يجب وضع مسافة بادئة للكود الذي يتكون من كتلة if (استخدام ضغطة واحدة من مفتاح Tab بلوحة المفاتيح، أو 4 مسافات من لوحة المفاتيح) حتى يعرف مفسر Python أنها جزء من كتلة جملة الشرط if ، وسيشير السطر التالي بدون مسافة بادئة إلى نهاية كتلة جملة الشرط if .
جُملة التكرار While
الآن سنناقش حلقات التكرار في Python، فحلقة التكرار while في لغة البرمجة Python هي نفسها التي رأيناها في لغة البرمجة JavaScript، الاختلاف فقط في بناء الشيفرة البرمجية:
الاختلافات بين حلقة التكرار while في لغة JavaScript ولغة Python هي كما يلي:
- قمنا بإزالة كلمة Let التي نستخدمها للإعلان عن المتغيرات الخاصة بنا.
- قمنا بإزالة الفاصلة المنقوطة التي تنتهي بالسطر.
- استبدلنا الأقواس المتعرجة بنقطتين.
- تأكدنا من وضع مسافة بادئة للكود في كتلة حلقة التكرار.
في نهاية الشيفرة البرمجية قمنا بطباعة رسالة إضافية خارج حلقة التكرار لإظهار أن أسطر التعليمات البرمجية التي بدون مسافة بادئة أو بيضاء تكون ليست جزءًا من حلقة التكرار وبالتالي ولن يتم تكرارها.
10: عزز معرفتك بلغة البرمجة Java
الآن وبعد أن عملنا مع لغتين من لغات البرمجة عالية المستوى، دعنا نأخذ خطوة أخرى للأمام من خلال التعرف على لغة برمجة منخفضة المستوى وهي لغة البرمجة Java.
فعلى عكس JavaScript و Python اللذان ينفذان كود المصدر في الوقت الفعلي باستخدام المفسر، فإن Java هي لغة مجمعة وهذا يعني أنها تستخدم مترجم لتحويل الشيفرة البرمجية للغة Java إلى نموذج يمكن للكمبيوتر فهمه.
تقوم معظم لغات البرمجة المجمعة بإنشاء ملف واحد أو أكثر من الملفات القابلة للتنفيذ المكونة من رمز الجهاز الجاهز للتشغيل على نظام تشغيل محدد والنظام الأساسي للأجهزة التي تم تجميعها من أجلها، فالبرامج التي تعمل على أجهزة ويندوز لا تصلح لأجهزة ماك ولينكس.
لكن لغة Java مميزة عنهم إلى حد ما حيث أنها تجمع شيفرة المصدر في شكل وسيط يسمى bytecode، ويختلف هذا الإجراء عن كود الآلة الذي تنتجه معظم اللغات المترجمة الأخرى، وتم تصميم Java bytecode ليتم تنفيذه بواسطة شيء يسمى Java Virtual Machine والمعروف اختصارًا بـ JVM.
فيمكنك التفكير في JVM كبرنامج تقوم بتثبيته على جهاز الكمبيوتر الخاص بك، والذي يسمح لك بتشغيل البرامج التي تم كتابتها بلغة البرمجة Java عن طريق تنفيذ Java bytecode، لذلك عندما يتحدث الناس عن "ما إذا كان برنامج Java مثبتًا على جهاز الكمبيوتر أم لا"، فإنهم يسألون عادةً عنما إذا كان JVM مثبتًا على الكمبيوتر أم لا.
لذلك تكمن الفائدة من استخدام لغة البرمجة Java لنظام JVM أنه يسمح بتنفيذ الشيفرة البرمجية على أي نظام تشغيل، فيمكنك أن تقول أن لغة البرمجة Java تجمع بين خصائص اللغات المفسرة والمترجمة في نفس الوقت.
فعلى سبيل المثال: تخيل أن لدينا شيفرة برمجية بلغة Java تمت كتابته وترجمته على جهاز كمبيوتر يعمل بنظام التشغيل Windows، فيمكنك تنفيذ هذه الشيفرة البرمجية بواسطة JVM على أي نظام تشغيل آخر بما في ذلك Windows و Mac OS و Linux وما إلى ذلك.
وهذا ليس هو الحال مع معظم لغات البرمجة المترجمة الأخرى، والتي لا يمكن تنفيذها إلا في البيئة التي تم تجميعها من أجله.
المتغيرات والتعيين في لغة البرمجة Java
يتمثل أحد الاختلافات الرئيسية بين لغة Java واللغات التي رأيناها حتى الآن (Python و JavaScript) في أن Java هي لغة مكتوبة بشكل ثابت، وهذا يعني أن أنواع بيانات المتغيرات الخاصة بنا يجب أن تكون معروفة ومحددة في وقت تجميع البرنامج.
ففي كل مرة نقوم فيها بإنشاء متغير في الشيفرة البرمجية للغة Java، نحتاج إلى تحديد نوع بيانات هذا المتغير بشكل صريح، مثل "عدد صحيح integer" و "سلسلة نصية string" وما إلى ذلك، ويسمى هذا الإجراء بـ الإعلان عن المتغير.
وبمجرد أن نعلن عن نوع بيانات المتغير، يمكنه فقط الاحتفاظ بهذا النوع من البيانات طوال فترة تنفيذ البرنامج.
ويختلف هذا كثيرًا عن JavaScript و Python، حيث يتم إنشاء أنواع البيانات للمتغيرات أثناء تنفيذ البرنامج، والمعروف أيضًا باسم وقت التشغيل، لذلك يُشار إلى لغات مثل JavaScript و Python على أنها لغات مكتوبة ديناميكيًا، فنحن لا نذكر صراحة أنواع البيانات التي يتم تعيينها للمتغيرات في الشيفرة البرمجية الخاصة بنا، ويمكننا بسهولة إعادة تعيين المتغيرات بأي نوع بيانات أثناء التشغيل.
وفي لغة البرمجة Java نقوم بالإعلان عن متغيرات باستخدام بناء الجملة التالي:
;القيمة = اسم المتغير نوع البيانات
هنا نوع البيانات المقصود به هو نوع البيانات التي سيخزنها المتغير، مثل عدد صحيح أو عشري أو سلسلة نصية وما إلى ذلك، بعد ذلك يمثل اسم المتغير أنه الاسم الذي نحدده حتى نتمكن من استخدامه في الشيفرة البرمجية الخاصة بنا، وبعد ذلك تمثل القيمة أنها القيمة الفعلية التي نسندها للمتغير، ولاحظ هنا أن لغة Java مثل لغة JavaScript تنتهي جميع عباراتها بفاصلة منقوطة.
أنواع البيانات في لغة البرمجة Java
في Java تبدو أنواع البيانات مألوفة جدًا بناءً على ما رأيناه في لغات المستوى العالي مثل Python و JavaScript، فأنواع البيانات الرئيسية هي:
- int: لتخزين الأعداد الصحيحة.
- float: لتخزين الأعداد العشرية.
- string: لتخزين السلاسل النصية.
- bool: لتخزين القيم المنطقية true أو false .
يوجد أنواع بيانات أخرى مثل: short و long و byte و double لكنها لا تُستخدم كثيرًا مثل الأنواع الأخرى، لذلك لن نغطيها.
وأريد أن أكرر أنه بمجرد الإعلان عن نوع بيانات المتغير، يمكن لهذا المتغير الاحتفاظ فقط بقيم من نوع البيانات المحددة، فعلى سبيل المثال: قد ينتج رسالة خطأ إذا حاول برنامجنا تخزين قيمة سلسلة نصية داخل متغير تم الإعلان بأنه عدد صحيح int .
جُمل التحكم في تدفق البرنامج في Java
مثل JavaScript، تستخدم Java الأقواس المتعرجة لتحديد كتل التعليمات البرمجية لجُمل الشرط if وحلقات التكرار والدوال، سنقوم بفحص نفس عبارات التحكم في تدفق البرنامج كما في الأقسام السابقة وتحديث الأمثلة التي استخدمناها في بناء جملة Java.
جُملة الشرط If/ Else
إليك بناء جُملة الشرط if/ else في لغة البرمجة Java التي تعكس الأمثلة في لغات البرمجة السابقة:
هذا المثال لبناء جملة الشرط if/ else يعتبر مطابقًا تقريبًا للمثال الذي استخدمناه لبناء جملة الشرط في لغة JavaScript، هناك فقط اختلافان هما:
أولاً: أننا أعلنا أن نوع بيانات المتغير x هو عدد صحيح int .
ثانيًا: استخدمنا الأمر ()System.out.println بدلاً من الأمر ()console.log لطباعة رسالتنا على الشاشة.
جُملة التكرار While
إن بناء جملة التكرار while في لغة البرمجة Java ولغة البرمجة JavaScript متشابهان تمامًا.
وبذلك نختتم أقسامنا الخاصة بلغات البرمجة التي اخترناها لك، قد تكون الموضوعات متكررة بعض الشيء، وذلك لأننا غطينا نفس مجموعة المفاهيم بثلاث لغات برمجة، ولكن نأمل أن يكون هذا الأمر قد ساعدك في التوصل إلى وجهتك الأساسية التي ستنطلق منها.
سنقوم الآن بمناقشة بعض الموضوعات ذات الصلة، والتي قد لا تبدأ في تعلمها على الفور، سنتناقش عن أداة تعاون ضرورية تسمى Git، بعد ذلك سنتعلم كيفية تخزين البيانات والوصول إليها في قاعدة بيانات، بعد ذلك سنتطرق بإيجاز إلى أُطر تطوير الويب، وأخيراً سنلقي بعض الضوء على مديري الحزم.
11: تتبع التعليمات البرمجية الخاصة بك باستخدام Git
Git هو من أكثر أنظمة التحكم في الإصدارات (Version Control System) شيوعًا اليوم، فهو يسمح للعديد من المبرمجين بالتعاون في كتابة الشيفرات البرمجية لعمل المشاريع معًا، ونحن في هذا القسم من المقالة سنتعرف على ماهية Git وكيف يعمل وكيفية استخدام أوامره الأساسية.
لكن قبل الانتقال مباشرة إلى Git، دعنا نوضح بعض المفاهيم الشائعة في معظم مشروعات البرمجة.
تسمى المجموعة الكاملة من المجلدات والملفات التي يتكون منها مشروع برمجي بـ "Codeebase" أو مصدر البرنامج، وجذر المشروع هو المجلد الأعلى مستوى في شجرة دليل المشروع، ويمكن تضمين ملفات الشيفرات البرمجية مباشرة في جذر المشروع أو تنظيمها في مستويات متعددة من المجلدات.
عندما يكون الـ "Codeebase" جاهزًا للاختبار أو النشر، يمكن تثبيته في جهاز الكمبيوتر الخاص بك لتشغيله، ويمكن أن تتضمن عملية الإنشاء خطوة واحدة أو أكثر لتحويل الشيفرة البرمجية التي كتبتها إلى ملف قابل للتنفيذ يمكن تشغيله على الكمبيوتر.
وبمرور الوقت، قد يحتاج المبرمجون إلى تحديث الشيفرة البرمجية للـ "Codeebase" سواء لإضافة ميزات جديدة أو إصلاح الأخطاء أو تنفيذ تحديثات الأمان، ولتنفيذ ذلك يوجد ثلاث طرق يمكن للمبرمجين من خلالها إجراء هذه التغييرات على مشروع برمجي:
- إضافة ملفات ومجلدات جديدة إلى المشروع.
- تحرير الشيفرات في الملفات والمجلدات الموجودة.
- حذف الملفات والمجلدات الموجودة.
ومع نمو المشاريع وإضافة ميزات جديدة إليها، يزداد عدد الملفات والمجلدات بالإضافة إلى مقدار أسطر الشيفرات البرمجية الموجودة بداخلها، فيمكن أن تنمو المشاريع الكبيرة حتى مئات الآلاف من الملفات التي تحتوي على ملايين أسطر الشيفرات البرمجية.
ولتقديم الدعم لهذا النمو، يزداد عادةً عدد المبرمجين في فرق المشاريع الكبيرة، فيمكن أن تضم مشاريع البرامج الكبيرة مئات أو حتى آلاف المبرمجين الذين يعملون جنبًا إلى جنب.
وهذا الأمر يطرح علينا السؤال التالي: "كيف يقوم كل هؤلاء المبرمجين الذين قد ينتشرون جغرافيًا في جميع أنحاء العالم، بتتبع الشيفرة البرمجية لمشروع برمجي بطريقة تمكنهم من العمل معًا في مشروع واحد"؟
فتحتاج فرق التطوير إلى طريقة لتتبع التغييرات التي تم إجراؤها على الشيفرات البرمجية بالضبط، والملفات أو المجلدات التي تأثرت بهذه التغييرات، والشخص الذي أجرى كل تغيير، كما يحتاج كل مبرمج أيضًا إلى أن يكون قادرًا على الحصول على التحديثات من جميع المبرمجين الآخرين.
وتسمى هذه العملية بـ "تعيين الإصدار" أو "التحكم في الإصدار"، ويستخدم المبرمجون أدوات خاصة تسمى أنظمة التحكم في الإصدار (VCS) لتتبع إصدارات مشاريع البرامج وإدارتها ومشاركتها، وفي ما يلي بعض أنظمة التحكم في الإصدارات الشائعة التي يتم استخدامها بنشاط هذه الأيام: Git و Subversion (SVN) و Mercurial (Hg).
ولقد اخترنا لك Git على وجه التحديد لأنه إلى حد بعيد أكثر برامج VCS شيوعًا في الاستخدام من قبل المجتمعات الحكومية والتجارية والمفتوحة المصدر في جميع أنحاء العالم.
فيشكل Git جوهر منصات VCS الشهيرة على شبكة الإنترنت مثل GitHub و Bitbucket، لذلك Git هي أداة أساسية يجب على أي مبرمج تعلمها جيدًا لإضافتها إلى مجموعة المهارات الخاصة به.
أوامر Git الأساسية
يقوم Git بإنشاء وتخزين معلومات حول مشاريعنا البرمجية في شيء يسمى "مستودع Git" هذا المستودع هو مجرد مجلد مخفي على جهاز الكمبيوتر الخاص بك يستخدمه Git لتخزين البيانات حول ملفات الشيفرات البرمجية لمشروع برمجي.
وعادةً ما يكون لكل مشروع برمجي نعمل عليه مستودع Git الخاص به لتخزين المعلومات المتعلقة بهذا المشروع، وبهذه الطريقة يمكنك تتبع الشيفرات البرمجية المتعلقة بمشاريع مختلفة على جهاز كمبيوتر واحد بشكل منفصل.
وهناك طريقتان رئيسيتان لإنشاء مستودع Git على جهاز الكمبيوتر الخاص بك:
الطريقة الأولى: هو إنشاء مستودع Git جديد تمامًا في مجلد موجود على نظام الملفات الخاص بك، وللقيام بذلك ما عليك سوى فتح موجه سطر الأوامر لإنشاء مجلد جديد في مكان مناسب مثل سطح المكتب، ثم تصفحه:
الآن بعد أن أنشأنا مجلدًا جديدًا واستعرضناه، يمكننا تهيئة مستودع Git جديد باستخدام الأمر التالي:
وتبدأ جميع أوامر Git التي سننفذها بالكلمة git متبوعة بمسافة ثم أمر Git المحدد الذي نرغب في تشغيله، وفي بعض الأحيان نضيف العلامات والوسيطات بعد أوامر Git أيضًا، فيقوم الأمر git init بإنشاء مجلد مخفي يسمى (git.) في الدليل الحالي، وهذا المجلد هو مستودع Git الذي ذكرناه بالأعلى، ويمكنك رؤية هذا عن طريق تشغيل الأمر ls -al .
الطريقة الثانية للحصول على مستودع Git على جهاز الكمبيوتر الخاص بك هي تنزيل نسخة من مستودع بعيد موجود على موقع ويب مثل Bitbucket أو GitHub، فهما من مواقع الويب التي تسمح للأشخاص باستضافة مشاريع مفتوحة المصدر يمكن تنزيلها على جهاز الكمبيوتر الخاص بك.
فإذا كنت تتصفح بحثًا عن مشروع تجده ممتعًا على Bitbucket أو GitHub، فسترى زرًا يسمى (Clone) سيوفر لك هذا الزر أمرًا وعنوان URL يمكنك نسخه ولصقه في موجه سطر الأوامر، سيبدو مشابه لما يلي:
يقوم الأمر git clone بتنزيل المستودع من عنوان URL المحدد إلى مجلد جديد على جهاز الكمبيوتر الخاص بك، وإذا قمت بتصفح هذا المجلد فسترى جميع الملفات والمجلدات الفرعية التي تشكل المشروع الذي قمت بتنزيله.
الأمر التالي الذي سنناقشه هو <git add <filename.ext ، ويتم استخدام هذا الأمر لإخبار Git بالملفات التي نريده أن يتتبعها، ولإضافة تغييرات في الملفات المتعقبة بالفعل إلى منطقة الترحيل في Git.
وبمجرد أن يتم تجميع الملفات الجديدة أو التغييرات المراد ترحيلها، يمكن ربطها بالمستودع باستخدام الأمر "git commit -m "Commit message مما يؤدي إلى تخزين التغييرات في جميع الملفات المُرحلة إلى مستودع Git.
وتعد أوامر git status و git log سهلة الاستخدام لمراجعة الحالة الحالية لدليل العمل وسجل الربط بمشروعك.
12: تخزين البيانات باستخدام قواعد البيانات و SQL
قاعدة البيانات هي برنامج مصمم خصيصًا لتخزين وتحديث واسترجاع وحذف كميات كبيرة من البيانات بكفاءة، باختصار يمكننا التفكير في قاعدة البيانات على أنها حاوية لمجموعة من الجداول.
ربما تكون قد عملت مع جداول البيانات في Microsoft Excel أو Google Sheet فالجدول هو عبارة عن مجموعة من الأعمدة والصفوف التي تحتوي على بيانات، يمكنك أيضًا إعداد جداول في قاعدة البيانات لتخزين المعلومات التي تحتاجها برامجنا للعمل بشكل صحيح.
اقرأ أيضًا: كل ما تريد معرفته عن قواعد البيانات
وسواء كنت قد كتبت برامجك بلغة البرمجة JavaScript أو Python أو Java أو أي لغة برمجة أخرى، فيمكنك إخبار برنامجك بالتفاعل مع قواعد البيانات حسب الحاجة، فيمكنك على سبيل المثال استرداد البيانات من قاعدة البيانات لعرضها على المستخدم في صفحة الويب، أو يمكنك قبول نموذج اشتراك ويب من مستخدم وتخزين معلومات هذا المستخدم في قاعدة البيانات لاستخدامها لاحقًا.
ويمكن لبرنامجك أن يتفاعل مع قواعد البيانات في الوقت الفعلي مع حدوث الأحداث، وذلك لأن معظم قواعد البيانات تتحدث بلغة تسمى بـ "لغة الاستعلام الهيكلية Structured Query Language" والمعروفة اختصارًا بـ SQL، فهي لغة برمجة تم إنشاؤها خصيصًا لقواعد البيانات لتسمح لنا بإخبار قواعد البيانات بما يجب القيام به.
اقرأ أيضًا: أساسيات تصميم قواعد البيانات في مايكروسوفت أكسس
ويسمى جزء من تعليمات SQL البرمجية بـ "الاستعلام"، ويمكننا كتابة استعلامات SQL لجلب البيانات التي نحتاجها في وقت معين، أو لإدراج بيانات جديدة في جدول معين، وتقريبًا هناك نوعان رئيسيان من استعلاماتSQL:
استعلام read-SQL: وهو استعلام يقوم ببساطة بجلب البيانات من قاعدة البيانات حتى نتمكن من رؤيتها أو استخدامها، لكنه لا يغير البيانات في قاعدة البيانات على الإطلاق.
استعلام write-SQL: وهو استعلام يقوم إما بإدراج بيانات جديدة في جدول أو تحديث البيانات الموجودة أو حذف البيانات الموجودة.
وسنتعلم كيفية كتابة بعض استعلامات read-SQL الأساسية في هذا القسم من المقالة، لكن قبل كتابة استعلام من المفيد معرفة ما نستفسر عنه! فقواعد البيانات التقليدية تحتوي على جداول مكونة من أعمدة وصفوف، وعندما نكتب استعلام read-SQL يكون هدفنا عادةً هو استرداد مجموعة فرعية من تلك الصفوف والأعمدة.
فعلى سبيل المثال: لنفترض أن لدينا جدولًا يسمى "PERSON" به عمودان، الأول: FIRST_NAME والثاني LAST_NAME ، يمكننا استخدام الاستعلام التالي لتحديد جميع البيانات الموجودة في عمود FIRST_NAME فقط:
تخبر الكلمة الأساسية SELECT قاعدة البيانات أننا نريد استرداد البيانات، ثم يتبعه اسم العمود الذي نريد الحصول عليه، وفي حالتنا هو عمود FIRST_NAME، ثم نستخدم الكلمة الأساسية FROM لإخبار قاعدة البيانات باسم الجدول الذي نريد الحصول على البيانات منه، وفي هذه حالتنا هو جدول PERSON، لاحظ أيضًا أنه يتم إنهاء جميع أوامر SQL بفاصلة منقوطة.
ومن أحد المتطلبات الأكثر شيوعًا التي نمتلكها مع البيانات هو تصفيتها، فالتصفية تعني تقييد مجموعة النتائج بناءً على شرط محدد.
فعلى سبيل المثال: قد ترغب في تحديد الصفوف من الجدول PERSON للأشخاص الذين تمت تسميتهم مصطفى، فيمكنك تطبيق عوامل التصفية في استعلامات SQL باستخدام الكلمة الأساسية WHERE كما يلي:
سيعيد هذا الاستعلام جميع الأعمدة في جدول PERSON نظرًا لأننا استخدمنا علامة النجمة * في جملة SELECT بدلاً من سرد أسماء أعمدة معينة كما فعلنا في المثال السابق، ولن يتم استرداد سوى الصفوف في جدول PERSON التي تم تعيين الجدول FIRST_NAME على الاسم مصطفى.
اقرأ أيضًا: شرح برنامج قواعد البيانات Microsoft Access 2021 للمبتدئين
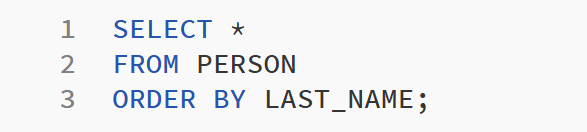
وهنا سنتحدث عن الفرز، فهناك العديد من الأوقات التي نرغب فيها في رؤية نتائج الاستعلام مرتبة بترتيب معين، لذلك يمكنك استخدام الأمر ORDER BY لتنفيذ ذلك كما يلي:
سيؤدي هذا الاستعلام إلى إرجاع جميع الأعمدة في جدول PERSON مرتبة أبجديًا حسب الاسم الأخير، وبشكل افتراضي سيتم فرز النتائج بترتيب تصاعدي من الألف إلى الياء، ويمكنك إضافة الكلمة الأساسية الاختيارية ASC أو DESC لتحديد ما إذا كان سيتم الفرز بترتيب تصاعدي أو تنازلي.
13: اقرأ عن أطر الويب والـ MVC
في كثير من الأحيان ستجد نفسك تكتب شيفرة برمجية لأنواع شائعة جدًا من التطبيقات التي من بينها تطبيقات الويب، وهي تطبيقات تعتمد على الإنترنت لتعمل وتعد من أكثر أنواع تطبيقات شيوعًا.
ويعد تطبيق الويب في الأساس إصدارًا أكثر فاعلية وقوة من موقع الويب، حيث تقوم معظم تطبيقات الويب بتنفيذ بعض الشيفرات البرمجية في الـ Back-End الموجودة على خادم الويب لدعم وظائف التطبيق.
ومن بين لغات البرمجة الشائعة المستخدمة في الشيفرات البرمجية للـ Back-End لتطبيق الويب هي لغات Python و Java و JavaScript.
ومعظم تطبيقات الويب تتضمن بعض الوظائف الشائعة التالية:
- توفير طريقة ملائمة لتغيير المحتوى ديناميكيًا على صفحات الويب.
- إجراء مصادقة آمنة للمستخدم عبر صفحة تسجيل الدخول.
- توفير ميزات أمان قوية للتطبيق.
- قراءة وكتابة البيانات في قاعدة بيانات.
وإطار عمل الويب عبارة عن مجموعة من مكتبات الشيفرات البرمجية التي تحتوي على الوظائف المشتركة التي تستخدمها جميع تطبيقات الويب، وتوفر أطر عمل الويب نظامًا للمطورين لبناء تطبيقاتهم دون الحاجة إلى القلق بشأن كتابة الشيفرات البرمجية للعديد من المهام الشائعة في جميع تطبيقات الويب.
فأنت فقط تحتاج إلى استخدام أجزاء إطار العمل التي تلبي احتياجات تطبيق الويب الخاص بك، فعلى سبيل المثال: إذا لم تكن بحاجة إلى الاتصال بقاعدة بيانات في تطبيق ويب معين، فيمكنك فقط تجاهل ميزات قاعدة البيانات واستخدام الميزات الأخرى التي تحتاجها من الإطار، فيمكنك التفكير في إطار عمل الويب على أنه مجموعة أدوات برمجة يمكنك استخدامها لبناء تطبيقات الويب.
وتحتوي كل لغة برمجة قمنا بتغطيتها في هذه المقالة على واحد أو أكثر من أطر عمل الويب الشائعة المستخدمة حاليًا، ويعد هذا أمرًا رائعًا لأنه يمنح فرق التطوير المرونة في استخدام إطار عمل باللغة التي هم الأكثر كفاءة فيها.
فتحتوي لغة Java على إطار عمل Spring Framework، وتحتوي لغة Python لديها إطار عمل Django وإطار عمل Flask، وتحتوي لغة JavaScript على إطار عمل Node.js، وكل هذه الأطر مجانية ومفتوحة المصدر.
14: التعامل مع مدير الحزم
الموضوع الأخير الذي سنتناوله في هذه المقالة هو مدير الحزم، فيمكن أن تمثل الحزمة برنامجًا مستقلاً جاهزًا للتثبيت على جهاز كمبيوتر، أو مكتبة شيفرات برمجية خارجية نريد الاستفادة منها في أحد مشاريعنا البرمجية، ونظرًا لأن تطبيقاتنا غالبًا ما تعتمد على مكتبات من الشيفرات البرمجية الخارجية هذه، فإننا نشير إليها أيضًا باسم مكتبات الطرف الثالث.
فمدير الحزم هو برنامج يساعدنا في الحفاظ على صيانة برامج النظام التي قمنا بتثبيتها أو مشاريعنا البرمجية، ونعني بكلمة صيانة تثبيت البرامج أو مكتبات الطرف الثالث وتحديثها وإلغاء تثبيتها حسب الحاجة.
مدير الحزم Homebrew الخاص بنظام التشغيل macOS
Homebrew هو مدير الحزم الأكثر شيوعًا لنظام التشغيل macOS، فهو يوفر طريقة مناسبة لتثبيت الحزم والتطبيقات وتحديثها وتتبعها وإدراجها وإلغاء تثبيتها على جهاز Mac الخاص بك.
ويمكنك أيضًا تنزيل العديد من التطبيقات التي يمكن تثبيتها عبر ملفات dmg التي تم تنزيلها وتثبيتها باستخدام مدير الحزم Homebrew.
وفيما يلي مثال على تثبيت حزمة wget عبر Homebrew:
مديري الحزم Apt و Yum الخاصين بنظام التشغيل Linux
نظرًا لأن نظام التشغيل Linux تم بناؤه استنادًا إلى سطر الأوامر، لذلك ليس من المستغرب أن يكون مدير الحزم هي الطريقة الافتراضية لتثبيت البرامج.
وتأتي معظم إصدارات نظام التشغيل Linux السائدة مع مدير حزم مدمج Advanced Package Tool والمعروف اختصارًا بـ APT، وهو مدير الحزم الافتراضي لتوزيعات Linux التي تستند إلى Debian و Ubuntu.
أما مدير الحزم Yellowdog Updater Modified والمعروف اختصارًا بـ YUM هو مدير الحزم الافتراضي لتوزيعة RedHat Linux.
وفيما يلي مثال على تثبيت Vim باستخدام APT:
وفيما يلي مثال على تثبيت Vim باستخدام YUM:
مدير الحزم Node Package Manager (NPM) الخاص بلغة JavaScript
الآن وقد رأينا كيف يعمل بعض مديري الحزم على مستوى نظام التشغيل، فلنلقِ نظرة على بعض مديري الحزم الخاصة بلغات البرمجة، ويمكن أن يساعدنا ذلك في إدارة مكتبات الطرف الثالث التي تعتمد عليها العديد من مشاريع البرمجة الخاصة بنا، ويتم تثبيت مدير الحزم Node Package Manager والمعروف اختصارًا بـ NPM بشكل افتراضي مع إطار العمل Node.js.
ومن أحد الاختلافات بين مدير الحزم NPM ومديري الحزم السابقين الذين رأيناهم هو أنه يمكن تشغيل NPM في الوضع المحلي أو العام، فيُستخدم الوضع المحلي لتثبيت الحزمة فقط داخل مشروع/ دليل معين نعمل عليه، بينما يُستخدم الوضع العام لتثبيت الحزمة على النظام بالكامل.
وافتراضيًا يتم تثبيت الحزم في الوضع المحلي، ولكن يمكنك استخدام العلامة g- لتثبيت حزمة في الوضع العام:
مدير الحزم Pip الخاص بلغة البرمجة Python
لدى لغة البرمجة Python أيضًا مدير حزم يسمى Pip، وقد يكون مدير الحزم Pip مثبتًا بالفعل على نظامك لأنه يأتي بشكل افتراضي مع الإصدارات الحديثة من Python.
ويسمح لنا مدير الحزم Pip بتثبيت مكتبات الطرف الثالث بسهولة من فهرس حزمة بايثون Python Package Index والمعروف اختصارًا بـ PyPI.
وفيما يلي مثال على تثبيت Requests باستخدام Pip:
مدير الحزم Apache Maven الخاص بلغة البرمجة Java
مدير الحزم Apache Maven عبارة عن مجموعة أدوات مجانية ومفتوحة المصدر، ويستخدم Maven في الغالب لمشاريع لغة البرمجة Java على الرغم من أنه يدعم لغات برمجة أخرى أيضًا.
ويعتبر استخدام Maven أكثر تعقيدًا بعض الشيء لأنه بإمكانه فعل الكثير من الأشياء، لذلك لن نتعامل معه في هذه المقالة.
الملخص
في هذه المقالة قدمت لك مجموعة من المفاهيم وأدوات البرمجة الأساسية، بهدف تقديم نظرة عامة على برمجة التطبيقات التي كنت أتمنى لو حصلت عليها عندما بدأت تعلم البرمجة.
فلقد غطيت موضوعات تشمل الإنترنت، والعديد من لغات البرمجة، وأنظمة التحكم في الإصدار، وقواعد البيانات، وذلك بهدف وصف كيفية توافق هذه الأجزاء معًا لتكتمل الأحجية.
خاتمة
في نهاية هذا المقال، نتمنى أن نكون قد أضفنا لكم معلومة جديدة ومفيدة، وفي حالة وجود أي استفسارات لا تترددوا في ذكرها لنا في التعليقات وسوف نقوم بالتواصل معكم والرد على استفساراتكم.





























إضافة تعليق